ブログを運用したら、いずれはアファリエイトに登録して、ちょこっとでも収益を上げたいよね… と考えるのは自然なことですが、そのために何をどうしたら良いかということを実体験したい、というエンジニアとしての欲求もありますので、調べてみました。
例えば、Amazonアファリエイトでは、運営者情報とプライバシーポリシーをきちんと書いていないと、アファリエイトの審査に通らないらしいので、WordPress初心者でもある私が、運営者情報(というか個人だから、著者プロフィール)とプライバシーポリシーをどうやったら登録できるのか試してみました。
用意されているサンプルを活用する
私はlolipopでWordPressを使っていて、WordPressのテーマは、Cocoonから提供されているものを使っています。固定ページのメニューには、「サンプルページ」(著者プロフィールのひな型)と「プライバシーポリシー」(プライバシーポリシーのひな型) が登録されています。これがWordPressの標準なのか、lolipopの標準なのか、Cocoonの標準なのかは分かりませんが、これを使うのがてっとり早いです。
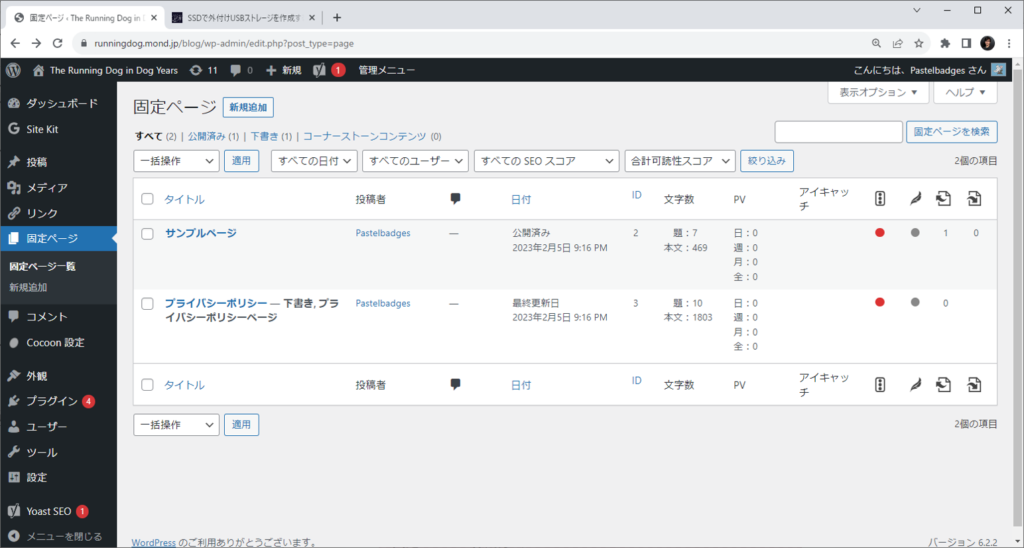
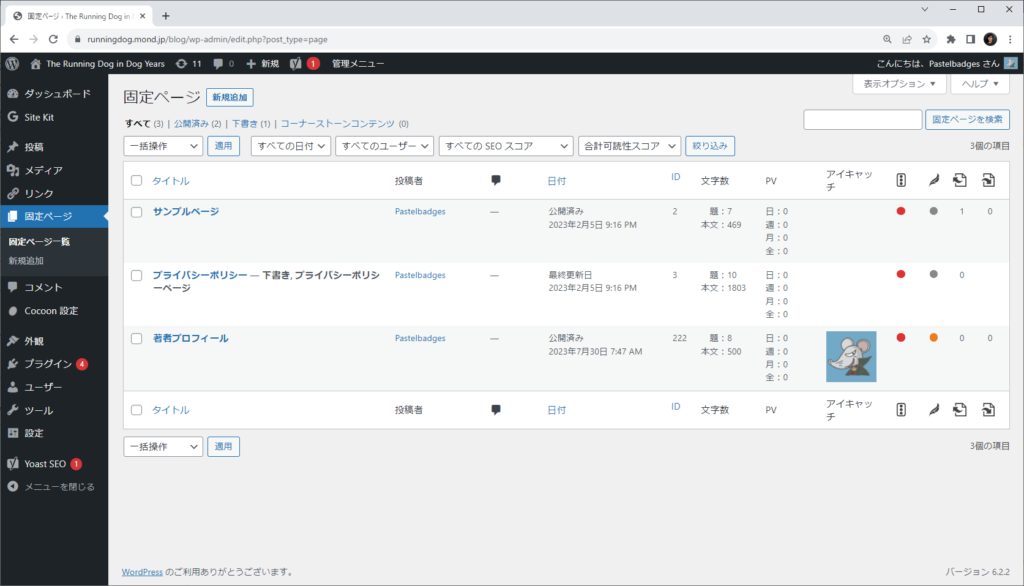
管理メニューの「固定ページ」を選択すると、これら2つのサンプルがあることが分かります。

著者プロフィールのページを作成する
固定ページの中の「サンプルページ」が運営者情報(著者プロフィール)のサンプルなのですが、このサンプルは組織の情報のサンプルとしても個人の情報のサンプルとしても対応できるような内容になっています。著者プロフィールのページは要するにアピールのための情報なので、特別な型というのはありません。そういう訳でサンプルに拘らず、新規に作っちゃうことにします。
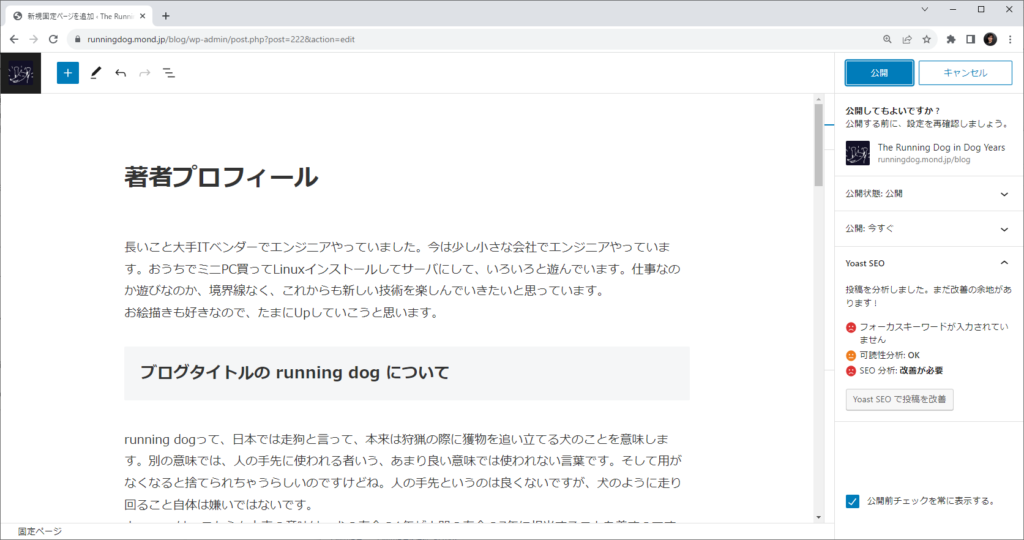
「固定ページ一覧」の画面で「新規追加」をclickして、著者プロフィールのページを作成してみます。書き方は通常の投稿ページの書き方と同じです。私はこんな感じで書いてみました。「公開」をclickすると、このページが公開されます。

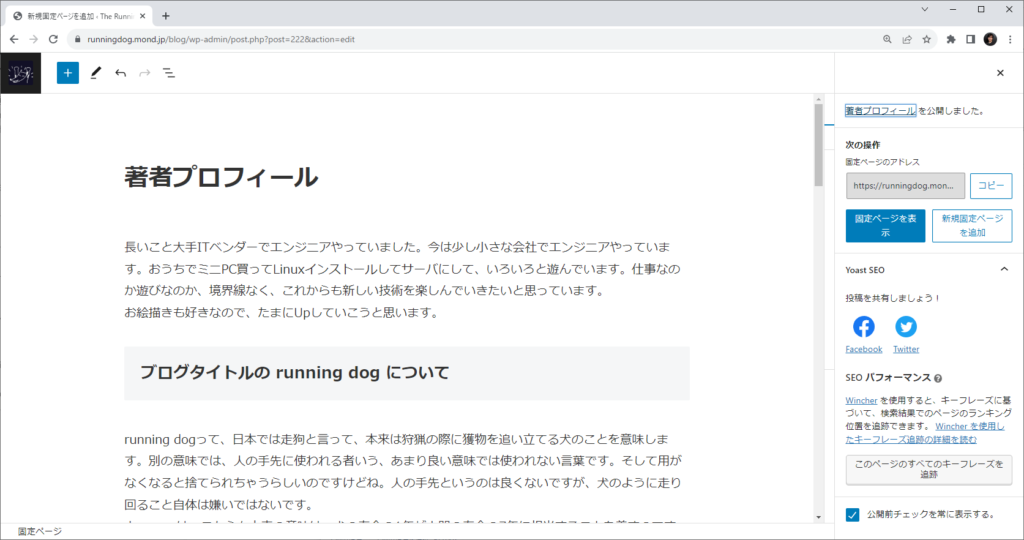
「固定ページを表示」をclickして、実際に参照してみましょう。

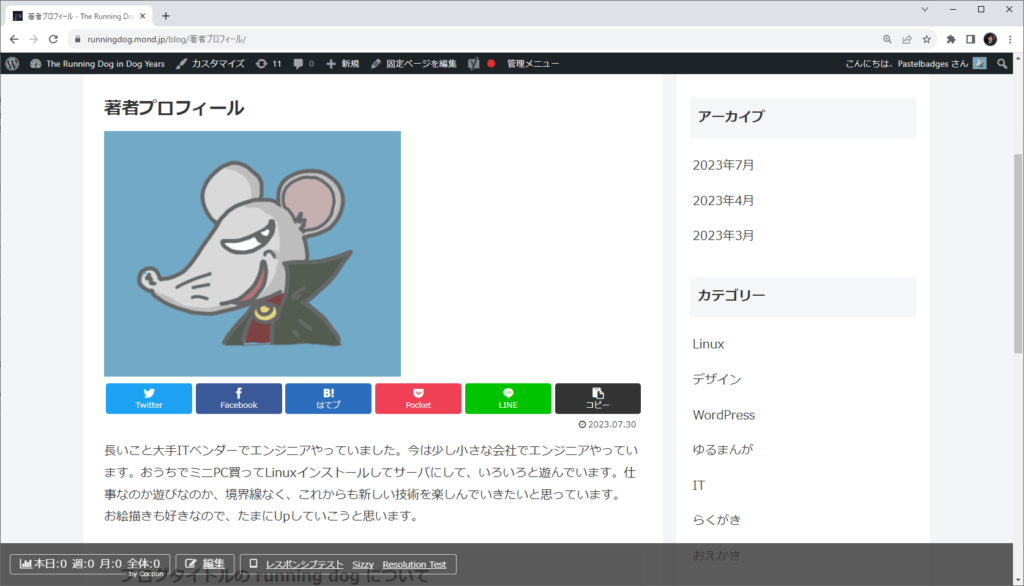
こんな感じで表示されます。実は、公開のときに画像キャプションの画像を登録しているので、タイトルの下にキャプション画像が表示されています。

固定ページには作成した「著者プロフィール」のページが登録されていることが分かります。

さてここで気になる点が2つあります。
パーマリンクを修正する
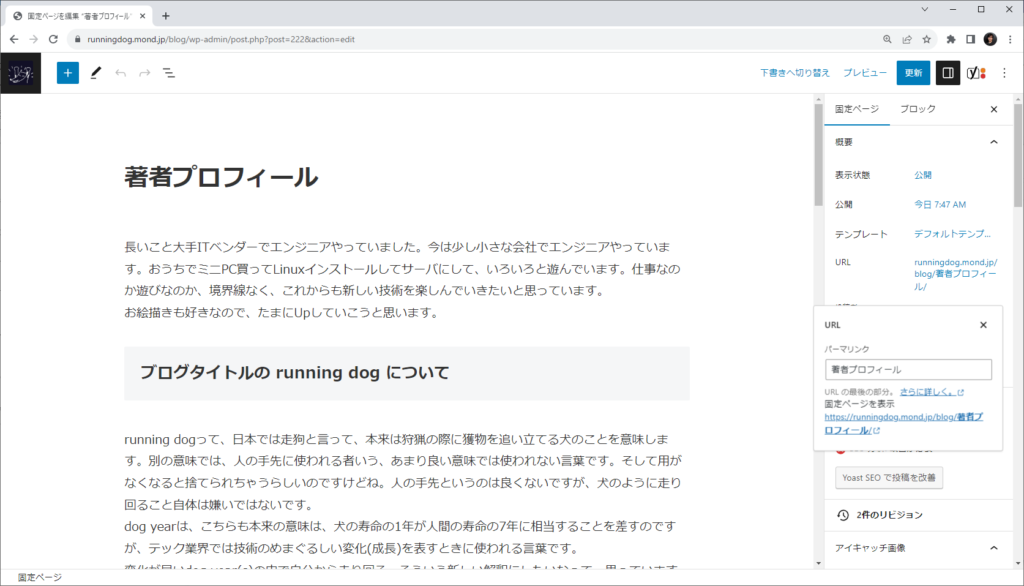
1つ目は、このページのURLです。
著者プロフィール画面を参照したブラウザのURL欄を見ると、「著者プロフィール」という日本語になっているのが分かります。URLの中に日本語が含まれていても良いんですけどね。。リンクをcopy&pasteするときに、16進数に変換されて長くなるのが扱いにくいので、URLを英数字だけにしようと思います。
著者プロフィールの編集の画面で、「編集ページ」のタグの中に「URL」という欄があり、その「パーマリンク」をclickします。

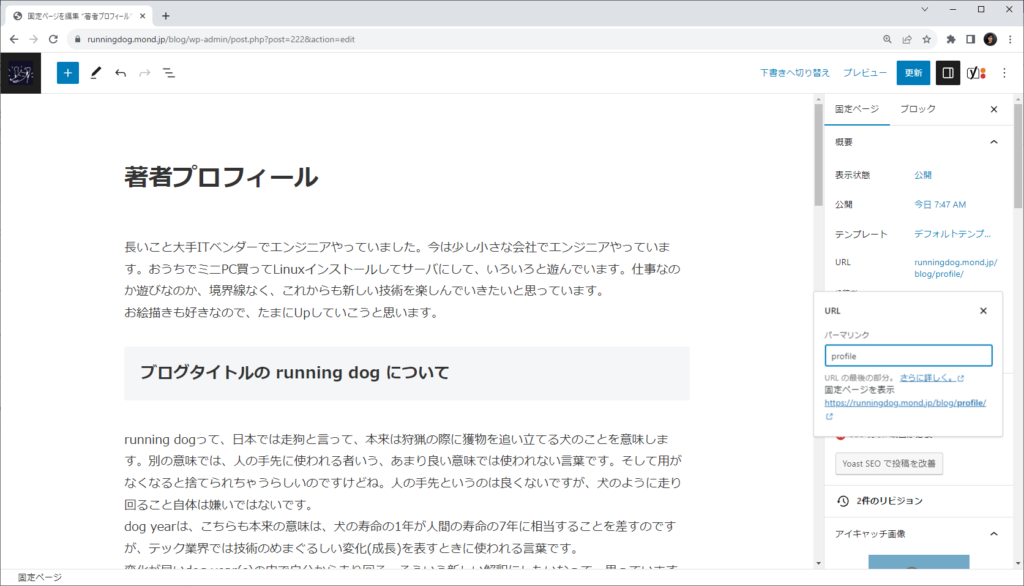
パーマリンクの文字列を「profile」に修正します。そしてもう一度「更新」をclickします。

フロントページからのリンクを作成する(1)
気になる点の2つ目。
固定ページを公開したところで、ブログのフロントページからのリンクが作られる訳ではないのです。うーん、面倒。。
著者プロフィールのページへのリンクをフロントページのどこに貼り付けるかなんですが、候補のひとつ目は「ヘッダーメニュー」です。
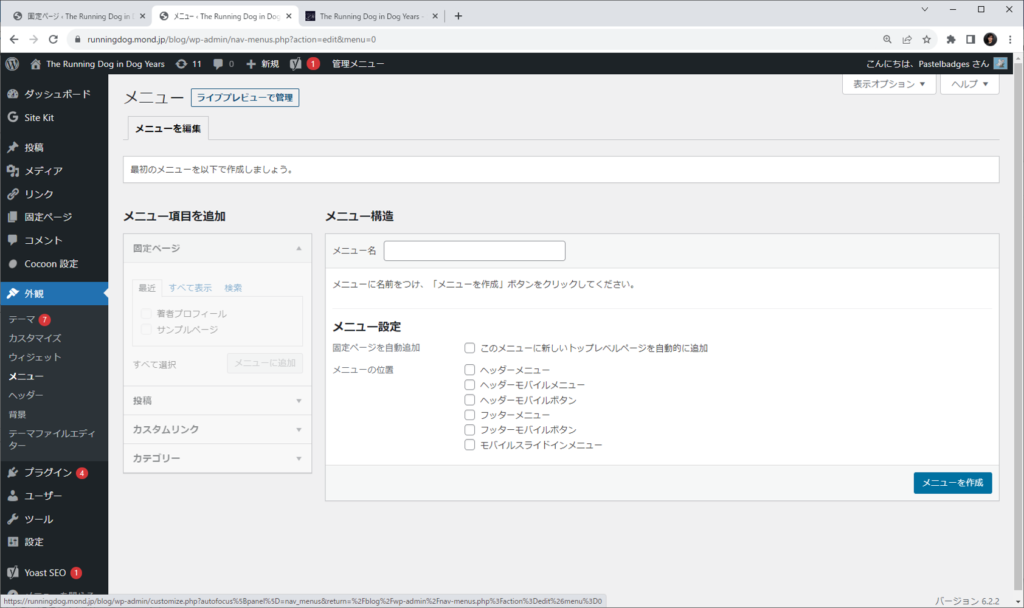
メニュー管理画面は、管理メニューの「外観」から「メニュー」を選択することで表示できます。
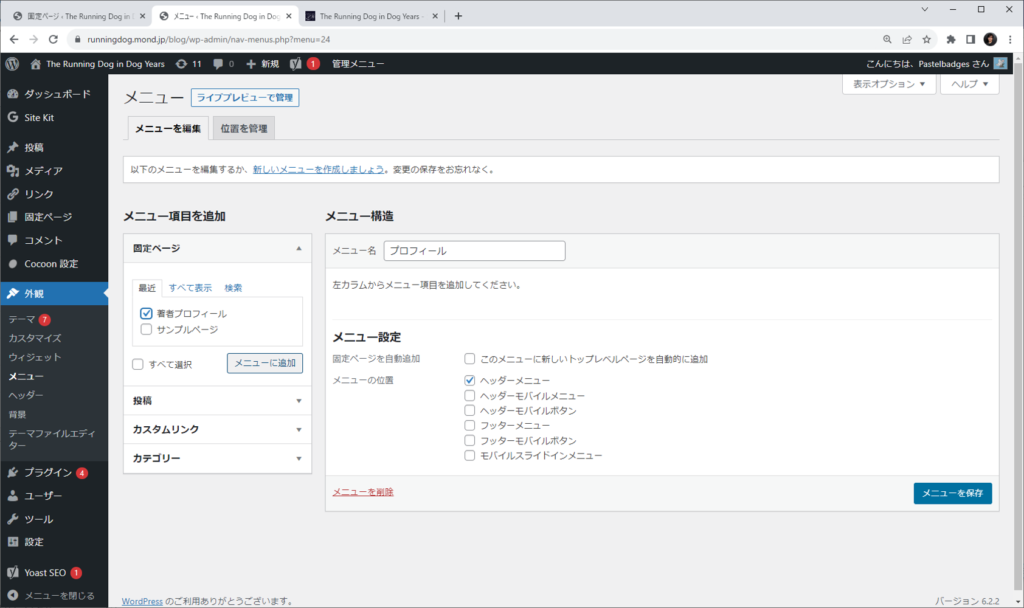
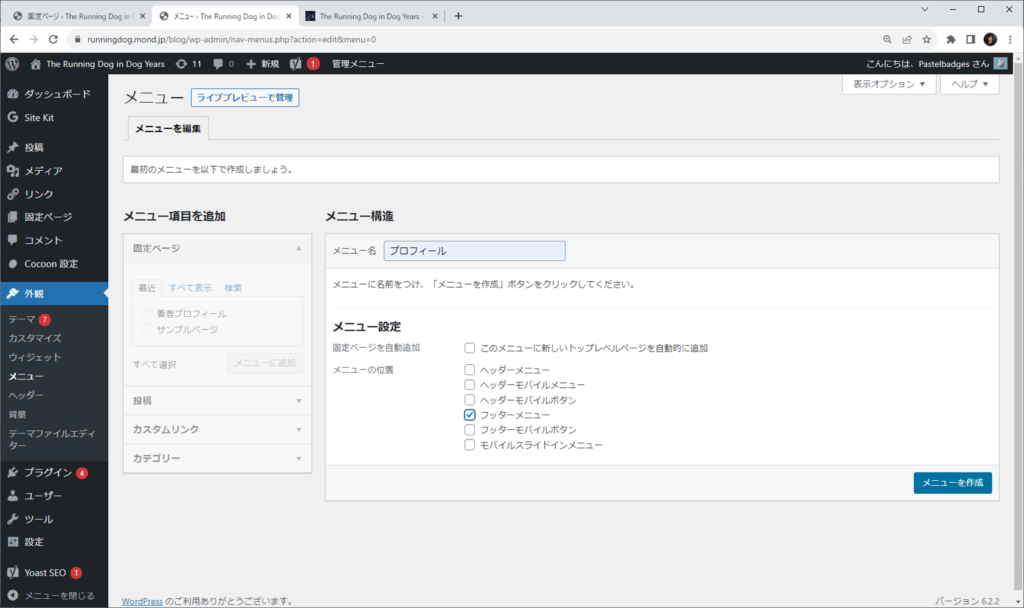
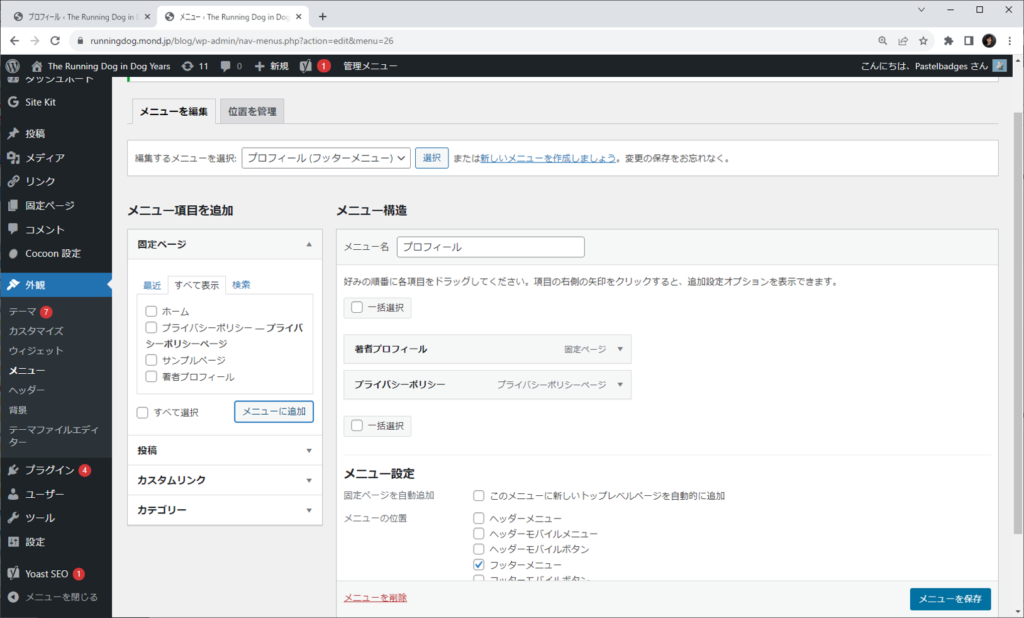
まずはメニューを登録するために、「メニュー構造」(右側)の「メニュー名」に「プロフィール」と入力して、「ヘッダーメニュー」をcheckして、「メニューを作成」をclickします。
(すみません、以下の画像は入力とcheck前の画像です)

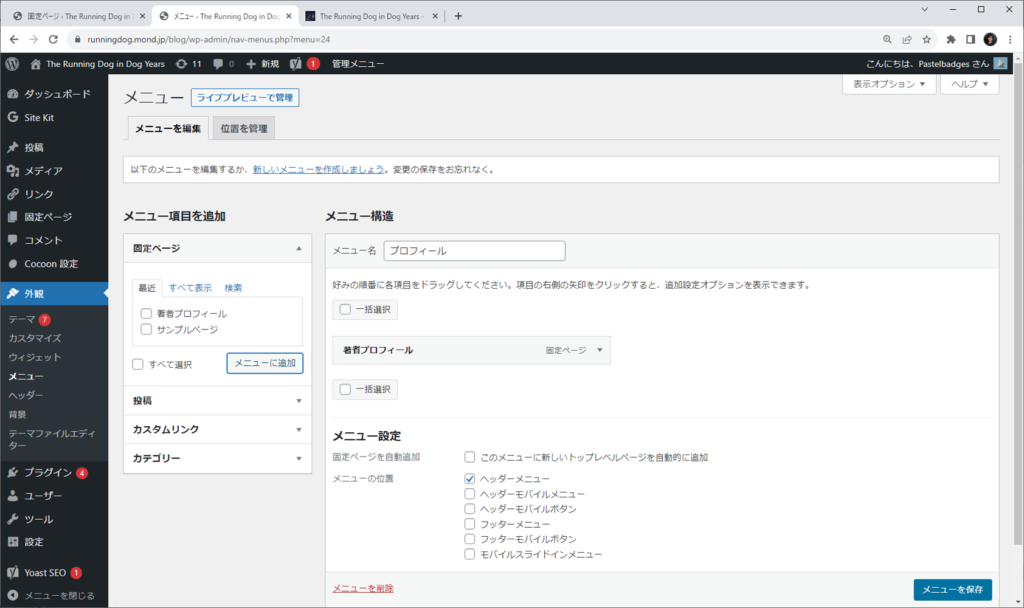
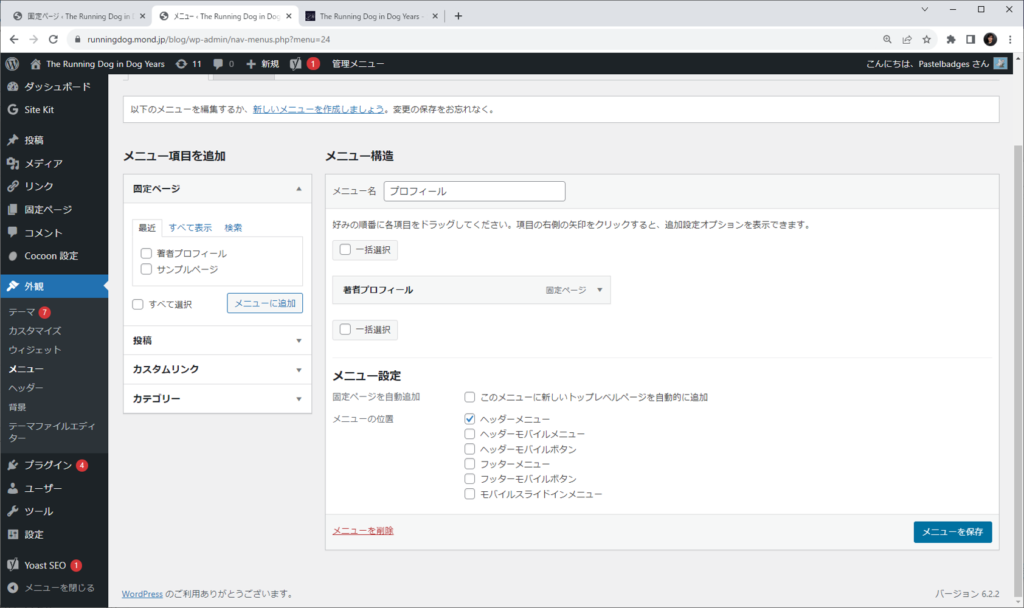
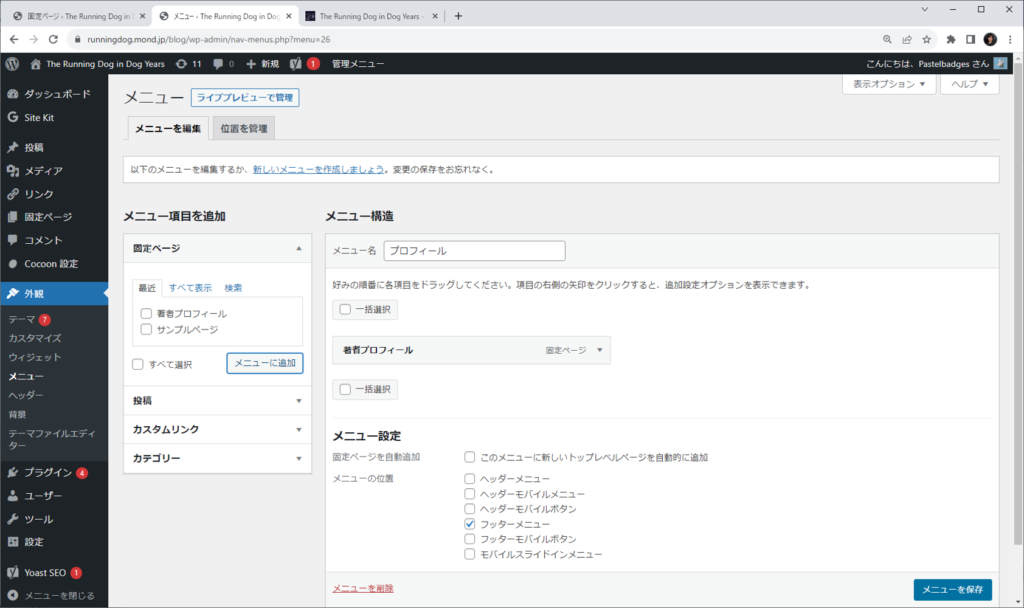
「メニュー項目を追加」(左側)の「固定ページ」の中から「著者プロフィール」をcheckして、「メニューに追加」をclickします。

すると、右側に「著者プロフィール」が表示されます。その後「メニューを保存」をclickします。


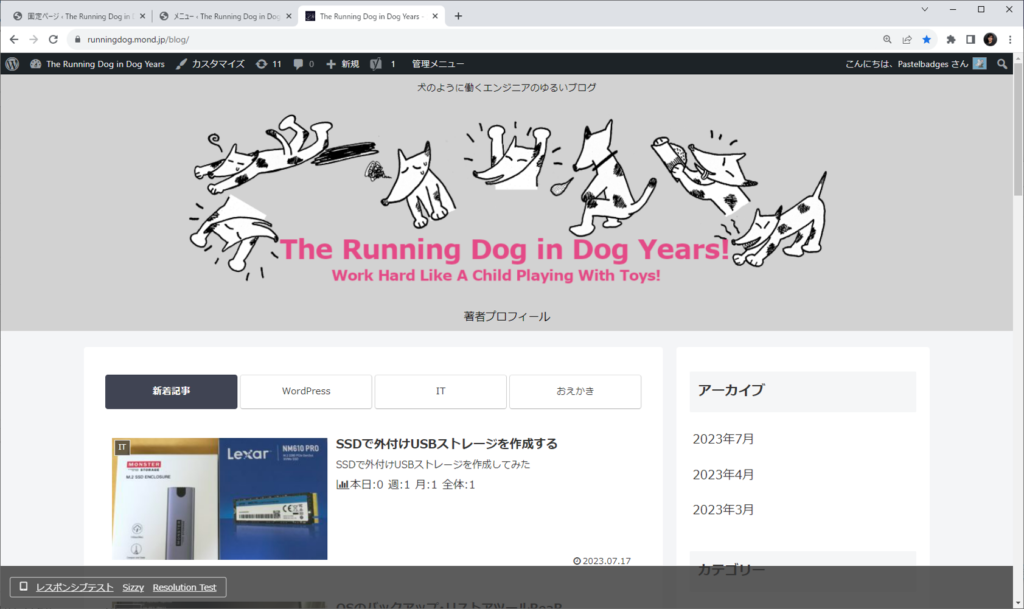
フロントページを見ると、「ええーっ、そこかよ!!」という位置に表示されています。
(ヘッダ画像の下のところです)
投稿メニューの末尾に追加されると思っていたら、違うんですね。。期待された場所ではないので、「ヘッダーメニュー」に表示することはやめます。
メニュー管理画面に戻って、「メニュー構造」の一番下にある「メニューを削除」をclickして、このメニューを一旦削除します。

フロントページからのリンクを作成する(2)
今度は「フッターメニュー」への登録を試してみます。「メニュー名」に「プロフィール」と入力して、「フッターメニュー」をcheckして、「メニューを作成」をclickします。

さっきと同じ手順で、「著者プロフィール」をcheckして、「メニューに追加」をclickします。

「メニュー構造」(右側)のほうに「著者プロフィール」が追加されました。その後「メニューを保存」をclickします。
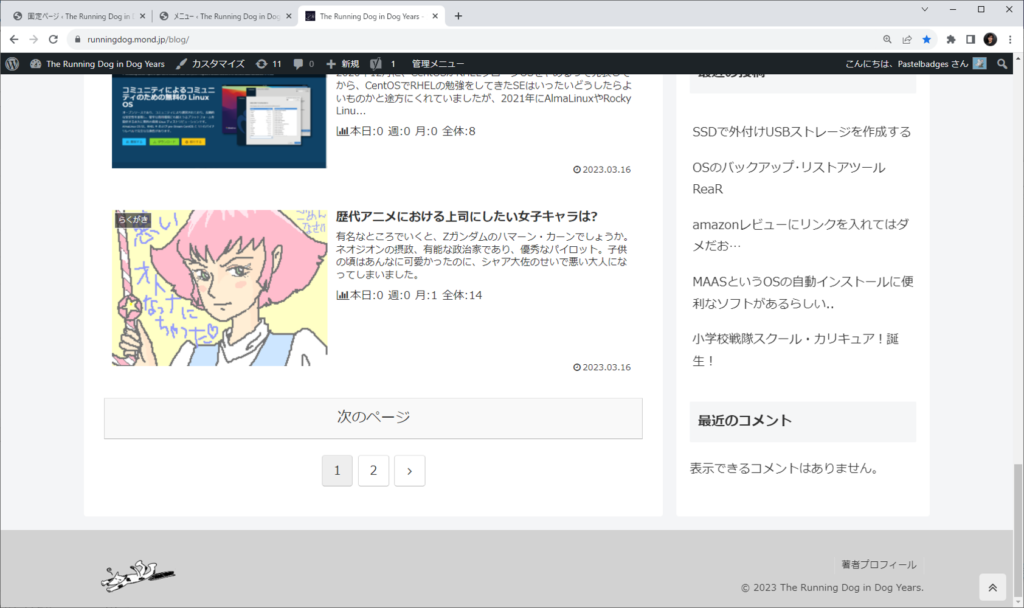
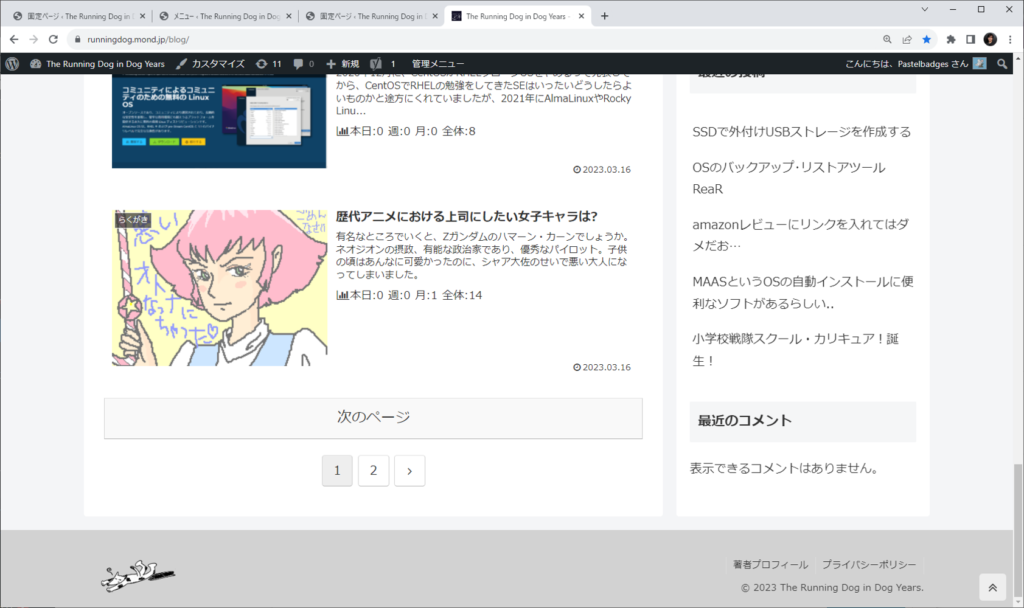
さて、フロントページの末尾(フッター部分)を見てみましょう。「著者プロフィール」というメニューが表示されていることが分かります。ふむふむ、「プロフィール」というメニュー名は表示されないということが分かります。でも、著者プロフィールの表示位置としては、こっちのほうが良いかなーって感じです。

プライバシーポリシーのページの作成
プライバシーポリシーの作成は、「固定ページ一覧」画面で「プライバシーポリシー」をclickして、予め用意されているプライバシーポリシーのサンプルを修正して作成します。著者プロフィールのページと異なり、ほとんどのケースで共通するポリシーが書いてあるので、ほとんどそのままを使うことをお勧めします。それぞれのセクションの文頭に「提案するテキスト」みたいな文字列が入っているので、それは削除するようにします。そしてもちろん、内容については自分が納得するものであるのかを確認して保存するようにします。追加したいポリシーがあれば、当然追加しましょう。例えば、自分が投稿したイメージ画像の再利用に関することとか、そういうことを書きたいのであれば書いてみましょう。
フロントページからのリンクを作成する(3)
プライバシーポリシーも作成しただけでは、フロントページからのリンクが作られる訳ではありませんので、著者プロフィールのページと同じ手順で、リンクを作成します。
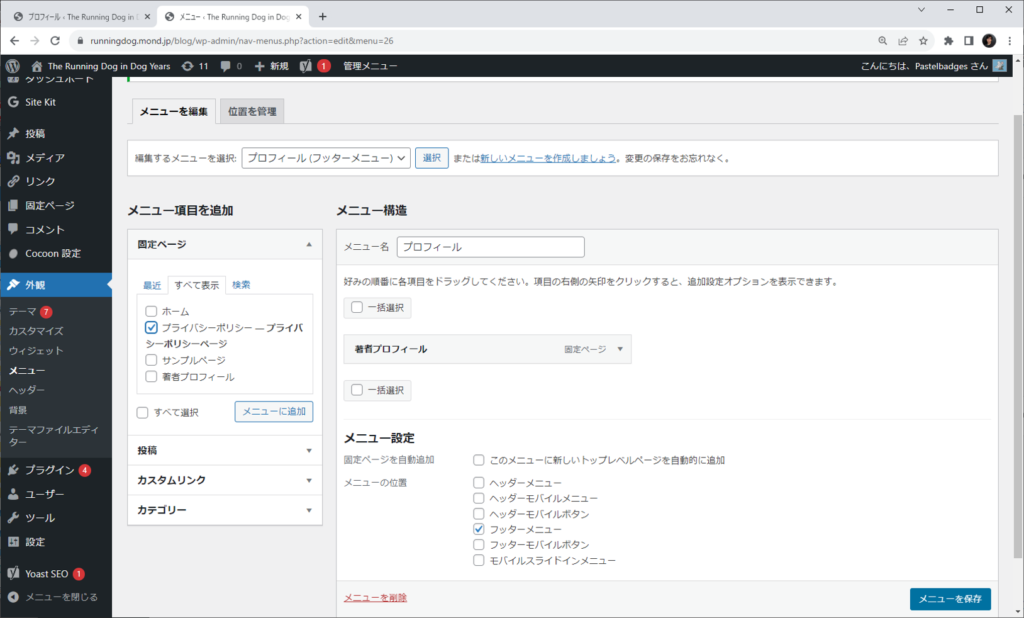
メニュー管理画面に戻って、「メニュー構築を追加」(左側)の「すべて表示」タグの中から、「プライバシーポリシー」をcheckして、「メニューに追加」をclickします。

すると、「メニュー構造」(右側)に「プライバシーポリシー」が表示されますので、「メニューを保存」をclickします。

フロントページを再度見てみると、フッターメニューの末尾(一番右)に「プライバシーポリシー」が表示されました。

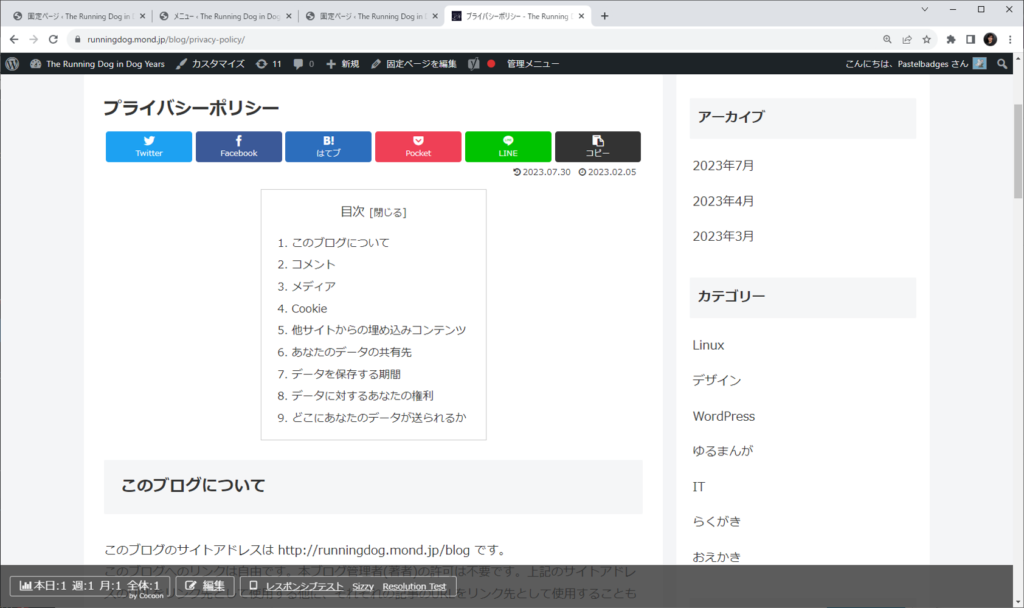
リンクをclickすると、作成したプライバシーポリシーが表示されます。めでたしめでたし。

ちなみに、私はレンタルサーバー LOLIPOP でWordPress使っています。![]()




コメント