オイラがお勧めするASP (アフェリエイトサービスプロバイダー)の二番手は、A8.net です。利用者満足度13年連続No.1(2024年6月現在)の最大手ASPとして広告主の数も豊富で問題ありません。オイラがA8.netに登録した目的は、楽天モーションウィジェットとローテーションバナーにあります。
楽天モーションウィジェット(A8.net版)のほうが好き
A8.net版の楽天モーションウィジェットの特長は、広告を貼り付けるブログ管理者が、表示する商品をコントロールできる点です。もしもアフェリエイト版の楽天モーションウィジェットが、閲覧者(ブログの訪問者)の興味に対応した商品を自動的に表示するのと大きくことなる点です。
どちらが優れているのかは分かりませんが、ブログの内容により近いものを表示できそうという観点で、オイラはA8.net版のほうが好みですね。
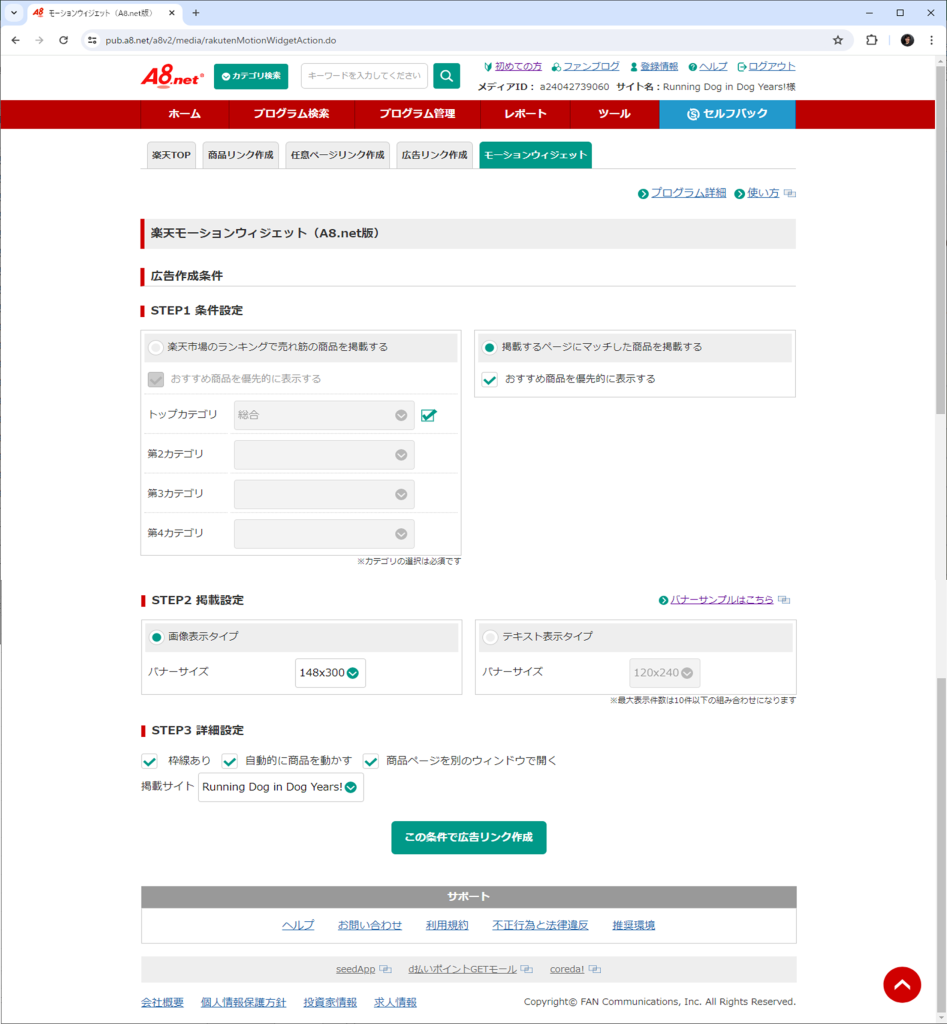
A8.net版の楽天モーションウィジェットを作成するページは、「ツール」メニューの中から「楽天ツール」を選択すると表示されます。表示されたページの中から「モーションウィジェット(A8.net)」を選択して下さい。
4階層のカテゴリから広告して表示する商品をフィルタリングできる
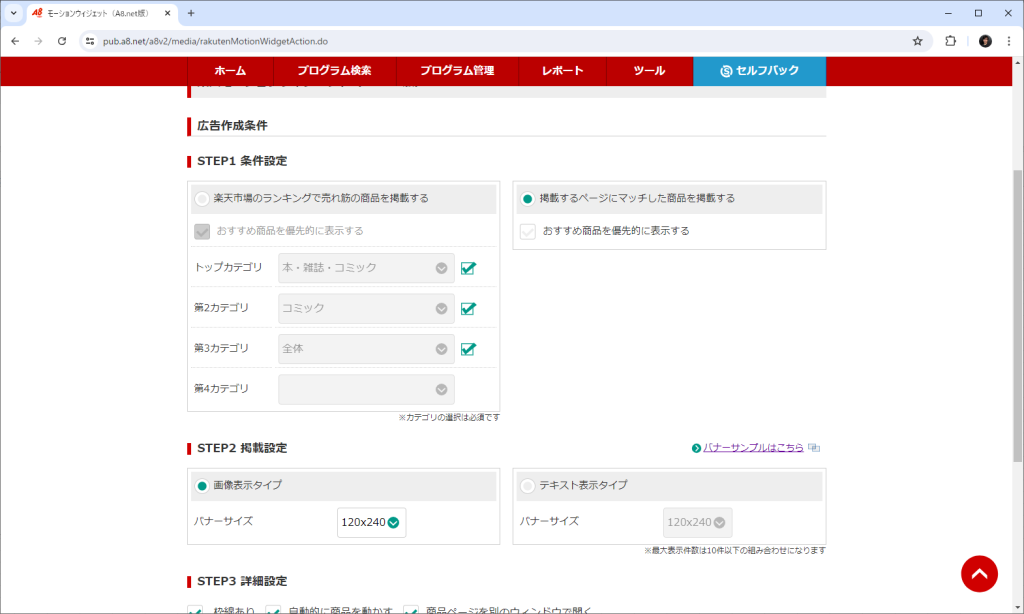
A8.net版の楽天モーションウィジェット(以下、A8.net版と呼ぶ)の「STEP1 条件設定」では、4階層のカテゴリから広告として表示する対象の商品をフィルタリングすることができます。

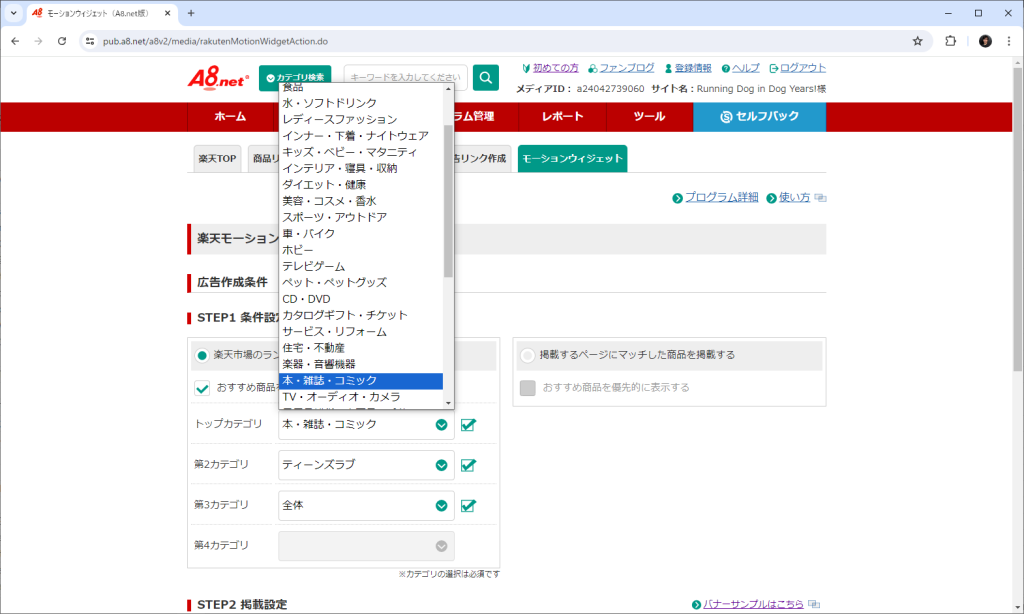
「トップカテゴリ」は約40のカテゴリから選択することができます。例えば、オイラのブログに関係ありそうなのは「本・雑誌・コミック」、「パソコン・周辺機器」ですね。もうちょっと興味のあるカテゴリが増えるといいなー。

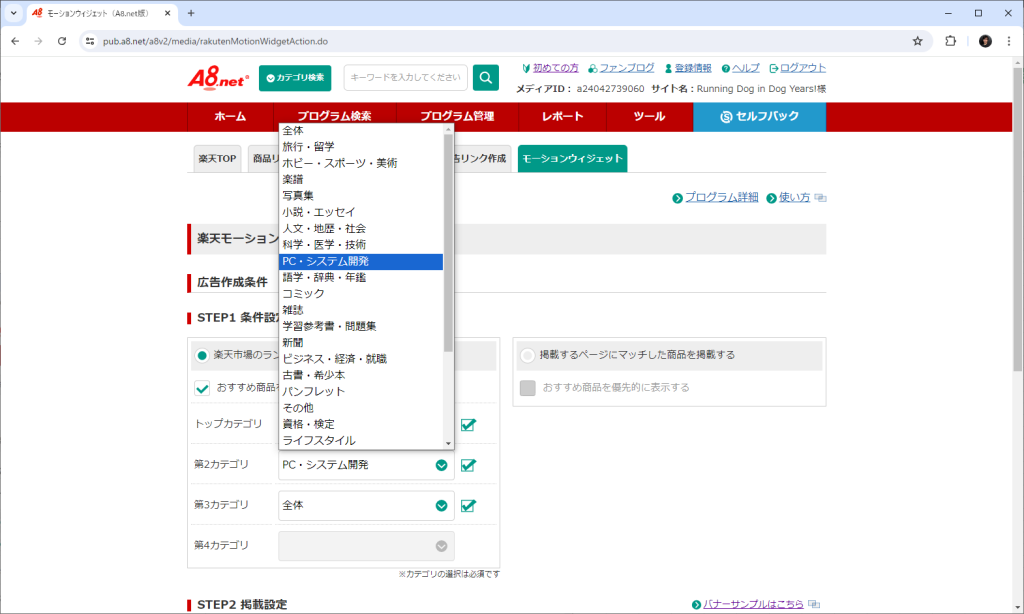
トップカテゴリで「本・雑誌・コミック」を選択した場合には、第2カテゴリから更に約28のサブカテゴリを選択することができます。このブログの記事に近いものは「PC・システム開発」ですかね。。

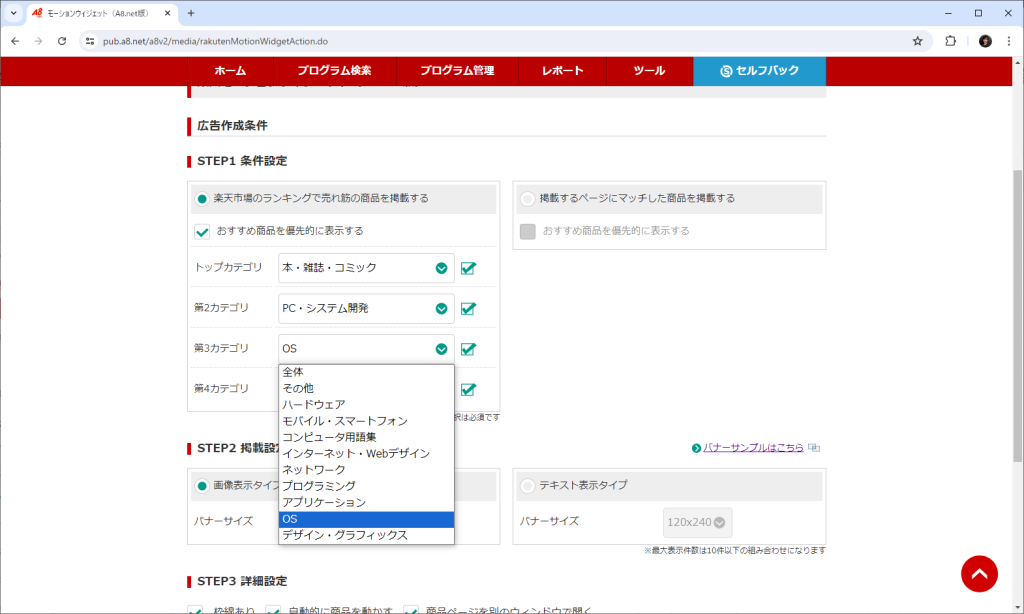
第2カテゴリで「PC・システム開発」を選択した場合には、約11のサブカテゴリを選択することができます。ここまで絞りこむと選択が少なくなります。KubernetesやAnsibleに関する本、AWSやAzureに関する本は、どのカテゴリに入るのだろう、と悩んじゃいますね。オイラの興味が一般的でないのでしょうけれど、ちょっと残念です。

いくつか例を挙げて表示してみましょう。バナーサイズは「720×200」を選んでいます。
| トップカテゴリ | バソコン・周辺機器 |
| 第2カテゴリ | パソコン |
| 第3カテゴリ | デスクトップPC |
| 第4カテゴリ | 全体 |
| トップカテゴリ | バソコン・周辺機器 |
| 第2カテゴリ | マウス・キーボード・入力装置 |
| 第3カテゴリ | ペンタブレット |
| 第4カテゴリ | 全体 |
| トップカテゴリ | 本・雑誌・コミック |
| 第2カテゴリ | コミック |
| 第3カテゴリ | 青年 |
| 第4カテゴリ | – |
さてどうでしょう。動的に表示されるので、期待通りかどうかは、タイミングによっても異なるのでしょうけれど、ペンタブレットでフィルタリングできるのは、すごいなーと思いました。
掲載するページにマッチした商品を掲載する
カテゴリを選択してフィルタリングするのが面倒なら、「掲載するページにマッチした商品を掲載する」を選択のもアリです。

このページに記載した文章は、複数のカテゴリに属するような単語を使っているので、どういう結果になるのかは分からないですが、「掲載するページにマッチした商品を掲載する」で作成した広告リンクも一応貼り付けてみます。
オイラが見たタイミングでは、微妙な結果になっていましたね。。この記事では、複数のカテゴリにマッチするような単語が出現するので、マッチする商品がうまく絞り込めないのかもしれません。
また別のタイミングで確認したいと思います。
ローテーションバナーはちょっと期待外れ…何故か?
ローテーションバナーは、自分が提携している広告主の広告を、ひとつのバナーでコロコロ変えながら表示していく広告です。このアイデアとても良いと思うのですよ。
自分のブログに広告を貼るのですから、広告主に自分自身が共感できる広告を貼りたい、でもブログのページの貼り付けるスペースは有限だよね、ってなったときに、変化するバナーというのはありがたい。広告のほうが変化するのだから、ページの固定表示される箇所にこそ貼り付けたい! と思っていました。ええ、思っています。
もう一度言います、ローテーションバナーはとても良いアイデアです。
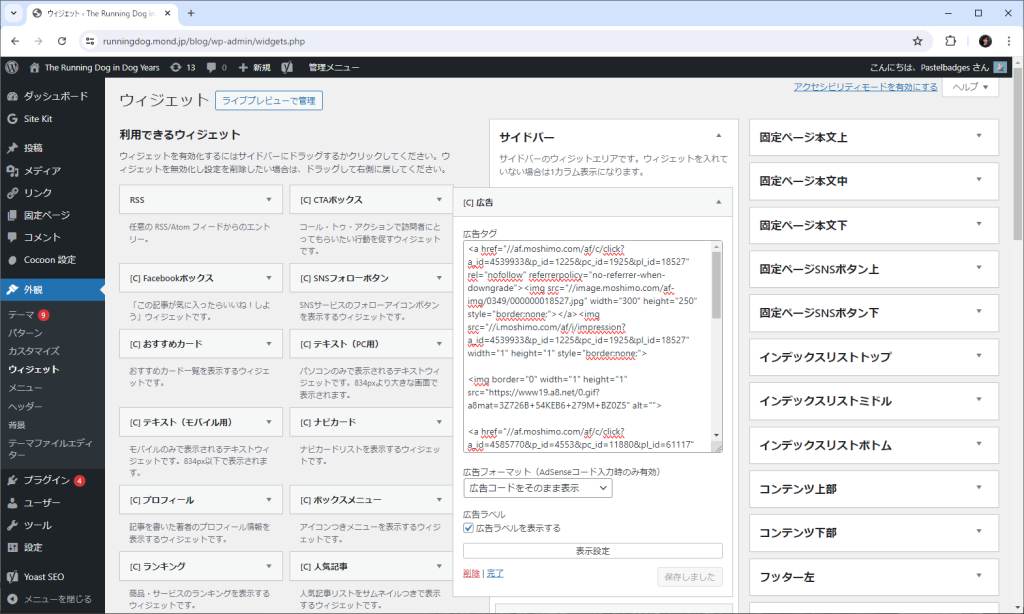
では、なぜ期待外れなのか。。。それは、WordPressなのか、テーマとなっているCocoonのせいなのかは分からないですが、「管理者メニュー」-「外観」-「ウィジェット」の「サイドバー」に「広告タグ」のウィジェットを追加して、生成したHTMLを貼り付けて保存しようとすると保存できないのですよ。。更新のアイコンがぐるぐる回り続けて、いつまでも保存が完了しません。

だから、広告タグのウィジェットには、固定で表示される広告バナーのみを貼り付けています。
ローテーションバナーの作成方法
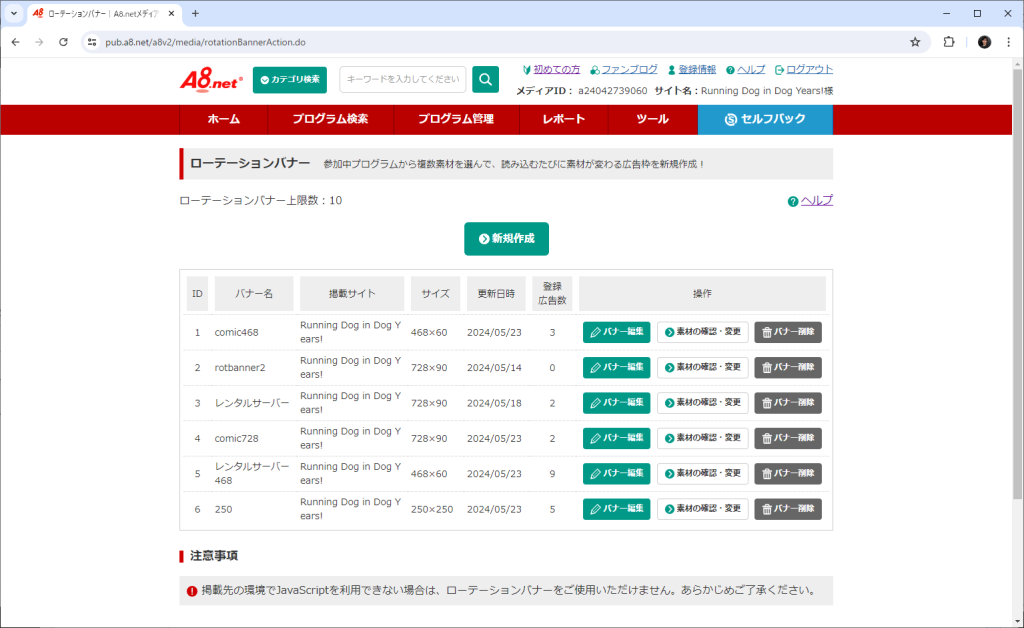
ローテーションバナーを作成するページは、「ツール」メニューの中から「ローテーションバナー」を選択すると表示されます。ローテーションバナーは、10個まで作成・登録することができます。オイラは既に6個を作成済です(全て使っているわけではありません..)。

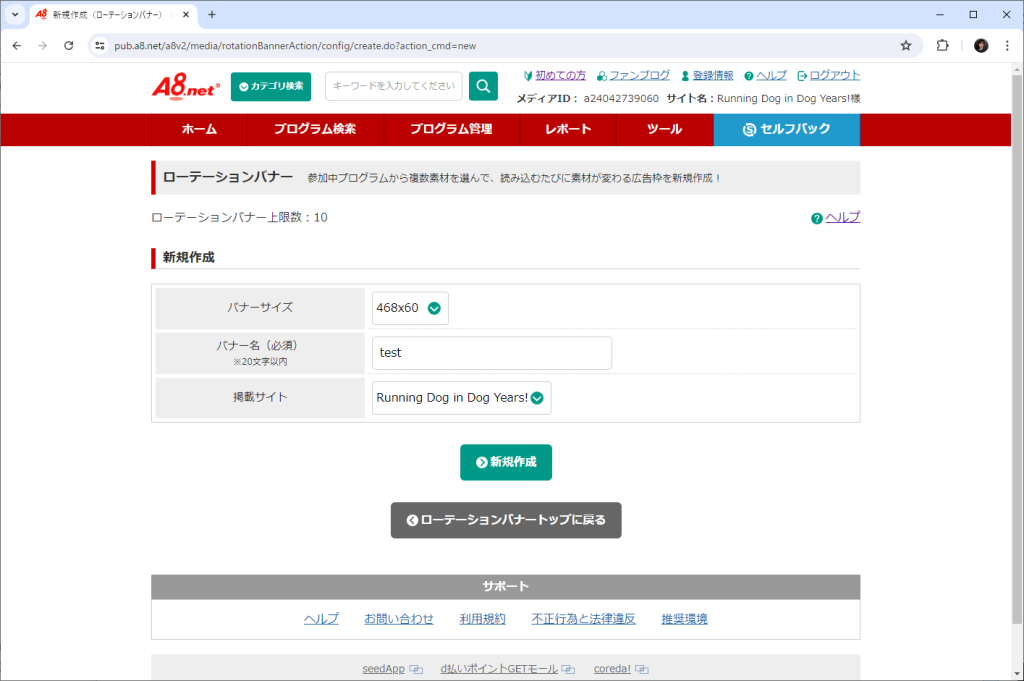
ローテーションバナーを新規に作成するには「新規作成」をクリックします。すると、以下の画面が表示されるので、バナーサイズを選択しましょう。また、バナー名は自分で識別しやすい名前を付けるのをお勧めします。

ローテーションバナーは、複数の広告主の広告バナーを動的に切り換えて表示する機能なのですが、広告主が提供するバナーのサイズにマッチしていないと表示対象として選択できないことに注意して下さい。経験的には「468×60」だとマッチするバナーが多いです。
さて、この画面で「新規作成」をクリックすると、「素材選択」の画面に遷移します(以下の画像は、スクロールする画面をつなげてひとつにしています)。

素材選択画面の上半分は「参加中プログラムの検索」インターフェース、下半分は検索条件に該当した広告のリストです。
正直に言って、この検索インターフェース、要らないんじゃないかな。自分が提携している広告主が検索対象ですし、検索するほどの数を提携している人っていないんじゃないかな。。バナーサイズによっても絞り込まれますし。。
キーワード入力して検索しても何もヒットしないこと多いので、検索条件何も指定せずに、「検索」ボタンをクリックしちゃって下さい。
指定したバナーサイズを持っている広告主の一覧が表示されるので、ローテーションバナーで表示したい広告の「素材を追加」ボタンをクリックして、文字通り、素材を追加していきます。
気に入った素材を追加したら、「素材を確認」ボタンをクリックして次に進みます。
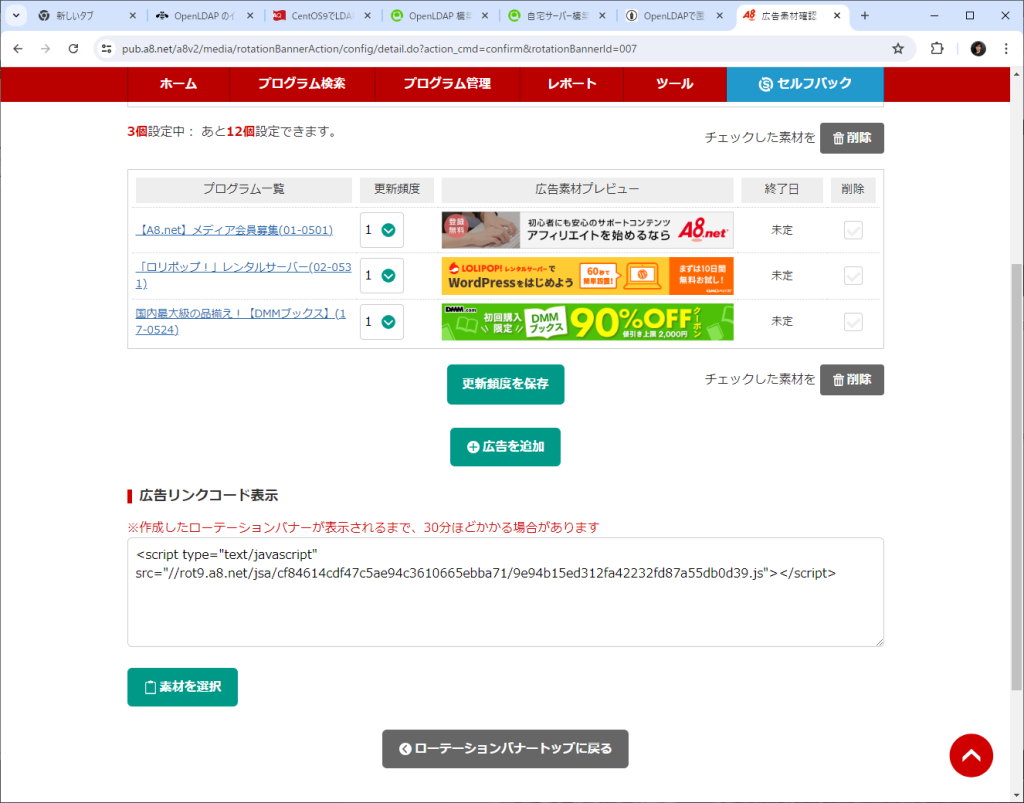
以下の画面を3つの素材を追加した後に、「素材を確認」をクリックした後の画面です。

ローテーションバナーを表示するためのJavaScriptコードが「広告リンクコード表示」に表示されているので、これをブログページに貼り付ければOKです。
以下は実際にここで作成したローテーションバナーを貼り付けています。




コメント